선형 변환과 CSS
수학이야기 2020. 11. 22. 18:07시에스에스(CSS)에서 변환(transform) 함수로 요소를 회전, 닮음, 비틀림, 평행 이동하는 변환을 할 수 있다. 여기에도 당연히 수학이 들어 있다. 좌표를 다른 좌표로 옮기는 선형 변환이 바로 그것이다.
$$T: R^n \to R^n$$
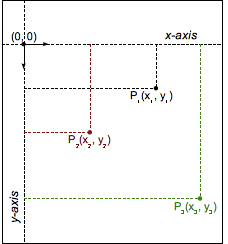
데카르트 좌표(Cartesian coordinates)
수학 교과서와 조금 다르게 방향을 정한다. 수학 교과서는 $y$축의 양의 방향이 위쪽이지만 여기선 아래쪽이다. 시계 방향이 양의 방향이 된다. 오히려 일상 생활에서 생각하는 각과 같아지는 셈이니 수학을 잘 모르면 오히려 이해하기 쉽다고 해야 할까?

수학은 모든 자연수 $n$을 생각할 수 있지만 시에스에스에선 2차원과 3차원만 가능하다. 선형 변환을 표현하는 기본은 정사각 행렬이다. 2차 행렬로 모든 변환을 나타낼 수 있지만 웹 디자이너에게 선형 대수를 배우라고 하기는 좀 그러니 더 간단한 표현을 만들어 쓴다. 하지만 알아 둔다고 해롭지는 않다.
$$T:\begin{matrix}x\to ax+cy \\ y\to bx+dy \end{matrix}\iff T\begin{bmatrix}x \\ y\end{bmatrix}=\begin{bmatrix}a&c \\ b&d\end{bmatrix}\begin{bmatrix}x \\ y\end{bmatrix}$$
변환 함수[1]를 행렬로 이해하기
- 평행 이동-tranlate은 선형 변환이 아니라서 행렬로 나타낼 수 없다.
- 회전-rotate, 닮음-scale은 행렬로 바꾸면 쉽게 이해할 수 있다.
rotate($\theta$)$$\iff \begin{bmatrix}\cos\theta&-\sin\theta \\ \sin\theta &\cos\theta \end{bmatrix}\begin{bmatrix}x \\ y\end{bmatrix}$$
scale(1.5)$$\iff \begin{bmatrix}1.5&0 \\ 0 &1.5 \end{bmatrix}\begin{bmatrix}x \\ y\end{bmatrix}$$
- 비틀림-skew는 직관적으로 이해하기 어렵다. 행렬로 나타내면 조금 쉽게 이해할 수 있다.
skew($\theta_x, \theta_y$)$$\iff \begin{bmatrix} 1& \tan \theta_x \\ \tan \theta_y & 1\end{bmatrix}\begin{bmatrix}x \\ y\end{bmatrix} $$
참고: 비틀림은 수학에서 쓰는 전단 변환(shear mapping or transformation)과 관련 있다.
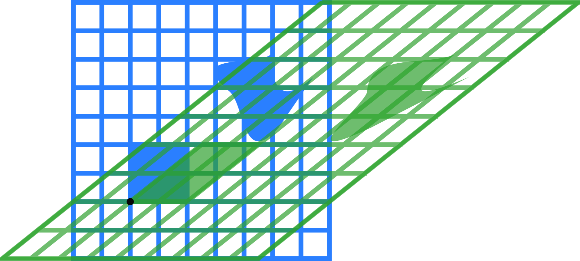
평면 기하에서 전단 변환은 주어진 점을 좌표에 비례하여 정해진 방향으로 옮기는 선형 변환이다.
예를 들면 아래와 같은 변환이 전단 변환이다.
$$ \begin{bmatrix}x^{\prime} \\y^{\prime} \end{bmatrix} = \begin{bmatrix}x + m y \\y \end{bmatrix} = \begin{bmatrix}1 & m\\0 & 1\end{bmatrix} \begin{bmatrix}x \\y \end{bmatrix}.$$
위 변환은 $x$축 위의 점은 그대로지만 다른 점들은 $x$축에 평행한 방향으로 이동한다. $m>0$이면 $y>0$인 점은 양의 방향으로 $y<0$인 점은 음의 방향으로 옮겨 진다.

매트릭스 함수는 닮음 변환과 비틀림 변환을 하고 평행이동까지 한 것을 나타낸다. 여기서 평행 이동은 선형 변환이 아니라서 2차 행렬로 나타내지 않는다.
- 매트릭스 함수를 행렬로 표현하면 다음과 같다.
matrix(scaleX(),skewY(),skewX(),scaleY(),translateX(),translateY())
matrix(a, m, n, d, 10, 30)
$$\iff \begin{bmatrix} a& 0 \\ 0 & d\end{bmatrix}\begin{bmatrix} 1& n \\ m & 1\end{bmatrix}\begin{bmatrix}x \\ y\end{bmatrix} +\begin{bmatrix} 10 \\ 30\end{bmatrix}$$
$m=n$이면 역행렬이 없다. 따라서 이때 변환은 1-1대응이 아니다. 평면 위의 모든 점이 한 점 또는 한 직선으로 옮겨지므로 그림이 나타나지 않는다.
developer.mozilla.org/en-US/docs/Web/CSS/transform-function
The transform-function CSS data type represents a transformation that affects an element's appearance. Transformation functions can rotate, resize, distort, or move an element in 2D or 3D space. It is used in the transform property.
developer.mozilla.org
developer.mozilla.org/en-US/docs/Web/CSS/transform
transform
The transform CSS property lets you rotate, scale, skew, or translate an element. It modifies the coordinate space of the CSS visual formatting model.
developer.mozilla.org
[1] 변환 함수는 아래와 같다.
<함수 이름> = 문법( )
<matrix()> = matrix( <number> )
<translate()> = translate( <length-percentage> , <length-percentage>? )
<translateX()> = translateX( <length-percentage> )
<translateY()> = translateY( <length-percentage> )
<scale()> = scale( <number> , <number>? )
<scaleX()> = scaleX( <number> )
<scaleY()> = scaleY( <number> )
<rotate()> = rotate( [ <angle> | <zero> ] )
<skew()> = skew( [ <angle> | <zero> ] , [ <angle> | <zero> ]? )
<skewX()> = skewX( [ <angle> | <zero> ] )
<skewY()> = skewY( [ <angle> | <zero> ] )
<matrix3d()> = matrix3d( <number> )
<translate3d()> = translate3d( <length-percentage> , <length-percentage> , <length> )
<translateZ()> = translateZ( <length> )
<scale3d()> = scale3d( <number> , <number> , <number> )
<scaleZ()> = scaleZ( <number> )
<rotate3d()> = rotate3d( <number> , <number> , <number> , [ <angle> | <zero> ] )
<rotateX()> = rotateX( [ <angle> | <zero> ] )
<rotateY()> = rotateY( [ <angle> | <zero> ] )
<rotateZ()> = rotateZ( [ <angle> | <zero> ] )
<perspective()> = perspective( <length> )
<length-percentage> = <length> | <percentage>
<number>에 쓸 수 있는 수
12 A raw <integer> is also a <number>.
4.01 Positive fraction
-456.8 Negative fraction
0.0 Zero
+0.0 Zero, with a leading +
-0.0 Zero, with a leading -
.60 Fractional number without a leading zero
10e3 Scientific notation
-3.4e-2 Complicated scientific notation







