티스토리 블로그에 자동 광고 넣기
사는이야기 2020. 12. 10. 21:59며칠 째 티스토리 스킨을 만지작 거리고 있다. 이 일은 은근히 중독성이 있다. 스킨을 손보다 보면 그만큼 공부가 되기 때문에 여러 가지 몰랐던 사실을 알게 되는 장점이 있다. 오늘은 광고에 대해 몇 자 적는다.
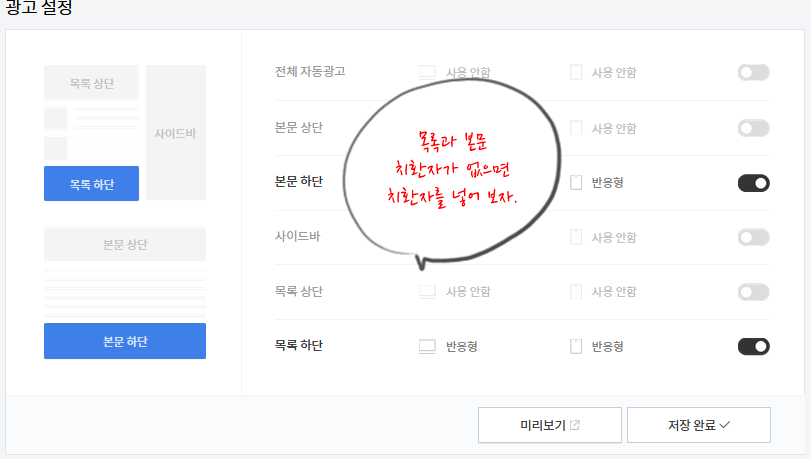
오늘에서야 관리자 화면에서 자동 광고를 넣을 수 있음을 알았다. 에드핏과 애드센스를 연동하였다면 관리/수익에서 설정할 수 있다. 예전에 잠깐 애드센스 자동 광고를 넣어 보니 글 여기저기에 광고가 마구 나타나 눈에 거슬렸다. 그래서 광고가 들어갈 영역을 아예 스킨 파일에 만들어 두고 직접 넣었는데 에드핏과 애드센스가 폭이 다르고 스킨 작업을 할 때마다 스타일을 다시 지정해야 하는 번거로움이 있다. 그런데 이 기능을 쓰니 정해준 자리에만 딱 들어가서 보기 좋다.

한 가지 문제는 모든 스킨이 목록과 본문 하단과 상단을 정해주는 치환자가 들어 있지 않다는 것이다. 스킨을 바꾸는 일이 귀찮다면 지금 쓰고 있는 스킨에 치환자를 넣어 주면 된다. 어디에 넣을 것이냐를 정해야 한다.
아래와 같이 목록 치환자는 <s_list></s_list> 앞뒤로 넣고 본문 영역 치환자는 <s_rp> 앞에 넣으니 잘 동작한다. 스킨 편집 화면에 컨트롤과 F 글쇠를 같이 누르면 검색어를 넣는 작은 창이 생긴다. 여기에 <s_list>와 <s_rp>를 각각 넣어서 찾은 다음 치환자를 복사해서 붙여 넣으면 끝이다.
<!--목록 상단 치환자-->
<s_list>
<div class="list">
<h3>"" 관련 글 <span class="strong"></span></h3>
</div>
</s_list>
<!--목록 하단 치환자-->
<!--본문 영역 치환자-->
<s_rp>
목록 하단을 선택하였더니 커버 화면과 태그 화면은 아래쪽, 그리고 방명록과 목록에선 위쪽에 광고가 나타난다. 아직까지 이유를 찾지는 못했다. 카테고리나 검색했을 때 <000 관련 글 0개>라는 글 위쪽과 아래쪽이 치환자가 구분하는 지점으로 보인다. 아마도 스킨마다 조금씩 다르지 않을까 싶다.